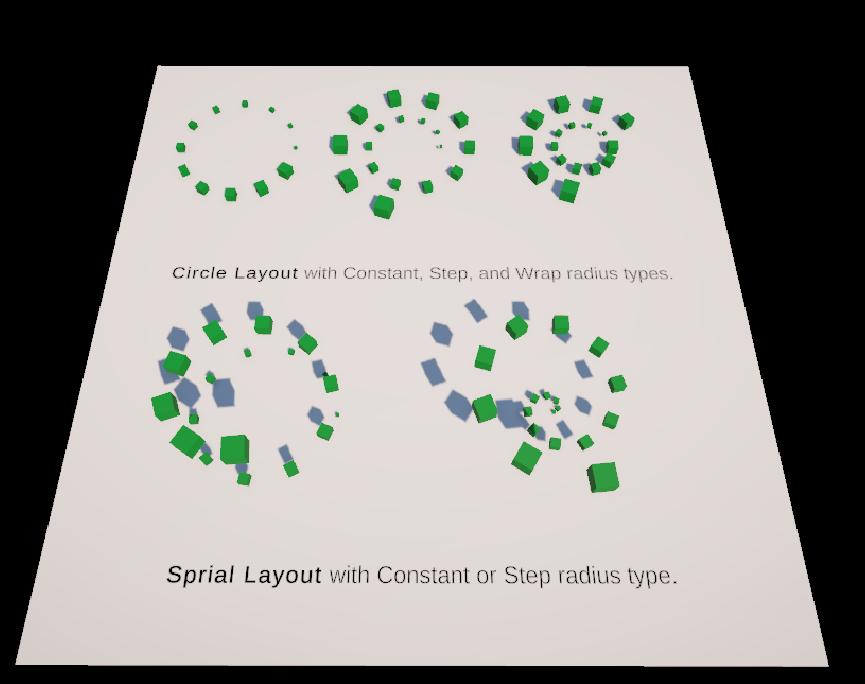
Use a circle layout to position children along a circle or spiral.

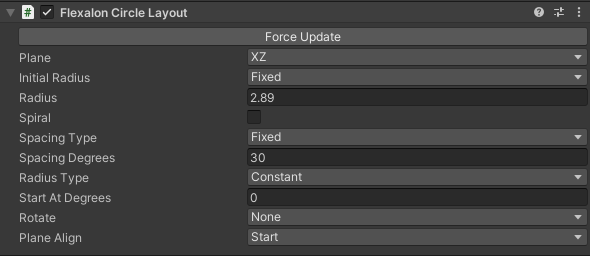
Circle Layout Options

| Plane (v4.0) | Determines on which plane to create the circle. |
| Initial Radius (v4.0) | Determines the radius of the circle:
The Half* options help fit the circle into a parent layout when the size is set to "Fill" on the Flexalon Object. For example, if the circle is on the "XZ" plane, then the first axis is X and the second axis is Z. If Initial Radius is set to HalfAxis1, and the Width is set to Fill, then the circle's width (diameter) will match the layout width. |
| Radius | Radius of the circle, if initial radius is Fixed. |
| Spiral | If checked, positions each object at increasing heights to form a spiral. |
| Spiral Spacing | Vertical spacing between objects in the spiral. |
| Spacing Type | If set to Evenly, the space around the circle is distributed between children. If set to Fixed, the Spacing Degrees property determines the space between children. |
| Radius Type | If set to Step, the radius is incremented for each child by the Radius Step property. This can be used to create an inward or outward spiral. If set to Wrap, the radius is incremented each time around the circle. This can be used to create concentric circles of objects. |
| Start At Degrees | By default, the first child will be placed at (radius, 0, 0). Start At Degrees value will add an offset all children around the circle. |
| Rotate | Determines how children should be rotated - None, In to the circle, Out of the circle, Forward along the circle, or Backward along the circle. |
| Plane Align (v4.0) | Aligns the layout on the plane's normal axis. For a circle, this will align each individual object in the layout. For a spiral, this will align the entire spiral. |