Getting Started
Installation
Core Concepts
Flexalon UI (New in v4.0!)
Template Pack
Challenges!
Flexalon Objects
Width, Height, and Depth
Min / Max Size(v4.1)
Margins and Padding
Offset, Scale, and Rotation
Layouts
Flexible Layout
Grid Layout
Circle / Spiral Layout
Curve Layout
Random Layout
Align Layout
Shape Layout
Constraints
Random Modifier
Animators
Curve Animator
Lerp Animator
Rigid Body Animator
Animating Layouts
Click & Drag
Interactable
Drag Target
XR Interactions (v3.2)
Custom Input Provider
Data Binding
Cloner
Data Binding
Advanced
Flexalon Pipeline
Custom Layouts
Custom Animators
Adapters
Scripting API
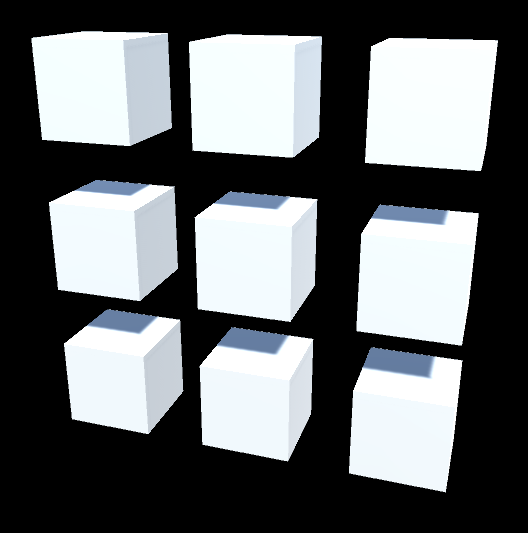
Grid Layout
Use a grid layout to position children at fixed intervals. Objects are placed in cells in column-row-layer order.

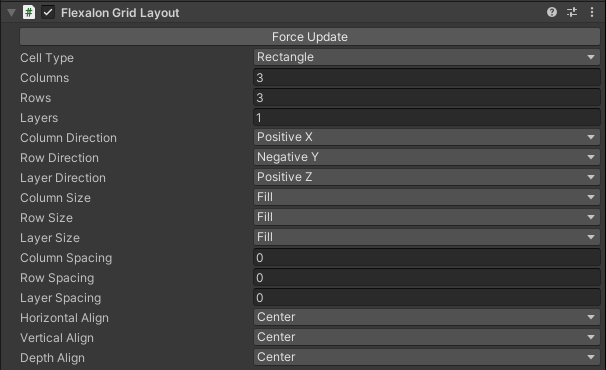
Grid Layout Options

| Cell Type | Rectangular or Hexagonal cells. |
| Columns | Number of columns. |
| Rows | Number of rows. |
| Layers (v3.0) | Number of layers. |
| Column Direction | Direction of the columns. Children are placed in column-row-layer order. |
| Row Direction | Direction of the rows. Children are placed in column-row-layer order. |
| Layer Direction (v3.0) | Direction of the layers. Children are placed in column-row-layer order. |
| Column Size (v3.0) | Determines the column size of the cell. If set to Fill, the object size is divided by the number of columns. |
| Row Size (v3.0) | Determines the row size of the cell. If set to Fill, the object size is divided by the number of rows. |
| Layer Size (v3.0) | Determines the layer size of the cell. If set to Fill, the object size is divided by the number of layers. |
| Column Spacing | Adds empty space between columns. |
| Row Spacing | Adds empty space between rows. |
| Layer Spacing (v3.0) | Adds empty space between layers. |
| Align | Aligns each item within its cell. |
Flexalon Grid Cell (v3.0)
Normally, Flexalon Grid Layout will position children in column-row order. If you want to specify which cell a child should occupy, you can add a Flexalon Grid Cell component. This child will be skipped when positioning children in column-row order. The Grid Cell component can also allow multiple children to occupy the same cell.