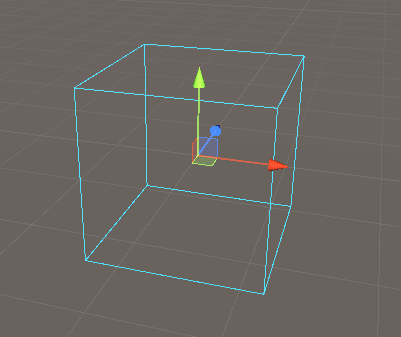
Flexalon uses a box model to perform layout. Each gameObject has an invisible box which is used by the layout algorithms. If a Flexalon Object Component is added to the gameObject, you can see this box represented by a light blue box:

By default, an object's box size is based on the size of the Unity components attached to it. For more information on how this works, see the Adapter documentation.
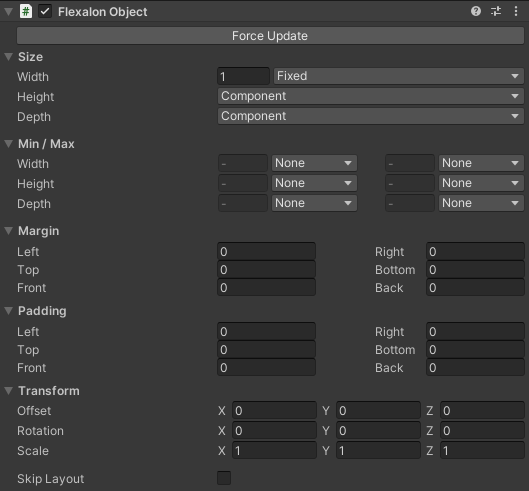
Flexalon Object Component
To control the size of an object, add a Flexalon Object component to it and edit the width, height, or depth properties.

Size Options
| Component | The size is determined by the Adapter and attached Unity components such as MeshRenderer, SpriteRenderer, TMP_Text, RectTransform, and Colliders. An empty GameObject gets a size of 1. |
| Fixed | Specify a fixed size value. |
| Fill | Specify a factor of the space allocated by the parent layout. For example, 0.5 will fill half of the space. |
| Layout | The size determined by the layout's algorithm. |
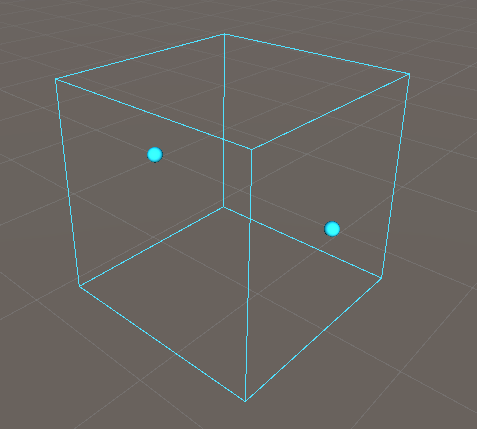
When using Fixed size, spherical handles will appear to let you adjust the size in the editor.

Min / Max Size Options (v4.1)
| Fixed | Specify a fixed size value for the minimum or maximum size. |
| Fill | Specify a factor of the size of the parent layout. For example, 0.5 will fill half of the parent. |
| None | The size of the object is unbounded. |
Shrinking (v4.1)
Objects with a minimum size other than 'None' may be shrunk to fit into the parent layout. For example, if a Grid Layout cells size is 2x2, but the child width is 3, and the min width is 0, then its width will be shrunk to 2.
Margins
Use margins to add additional space around a gameObject which is considered by its parent's layout.
Padding
Use padding to add additional space inside the gameObject, which reduces the available space for the children.
Offset
Use offset to add an offset to the final position of the gameObject after layout is complete.
Rotation
Use rotation to set the rotation of the gameObject before layout runs. This will generate a new size to encapsulate the rotated object.
Scale
Use rotation to scale the size of the gameObject before layout runs. This will generate a new size to encapsulate the scaled object.
Skip Layout (v4.1)
With this option checked, the child will be skipped by the parent layout, and its position and rotation will not be modified.
Use Default Adapter (v4.3)
With this option checked, Flexalon automatically looks at the components on the GameObject to determine how this object should be sized. Uncheck this to size this GameObject as if it was empty. See Flexalon Adapters for more information.